學習 micro:bit 開發板
-
感測器
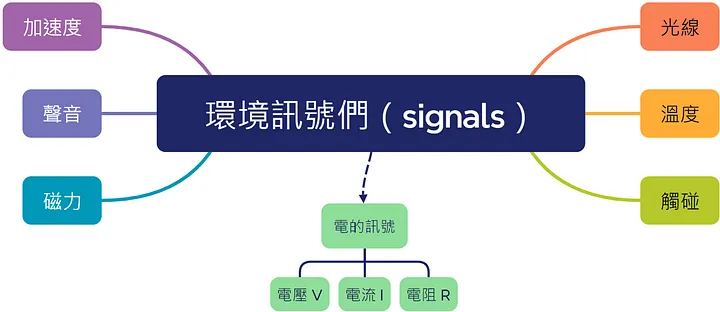
micro:bit 內建六種感測器來量測大自然中各種訊號,包含:加速度、聲音、磁力、光線、溫度、觸碰,從 micro:bit 網站上,我們可以看到原設計者在板子上設計了這些感測元件(sensor)主要的目的是希望使用者可以利用 micro:bit 來偵測我們日常生活環境中的各種訊號(signals),如下圖所示:

圖 1:micro:bit 內建六種感測器 一般而言,這些訊號的物理量都會轉換成電壓(voltage)、電流(current)與電阻(resistor)三種電的訊號以具體的量化數值(quantization value)呈現,如下圖所示。

圖 2:電腦系統量對環境訊號們的量測 關於日常生活中的環境感測方面,micro:bit 提供了光線(ambient light)和溫度(temperature)兩種感測技術,並且結合了板子正面的 25 顆 LED 來偵測。
此外,觸碰的功能則做在板載的商標(logo)上。註:商標上的觸碰感測為電容式(capacitive)。然而,承襲著 V1 的電路設計,V2 版上的 P0、P1、P2 金手指(golden finger)電阻式(resistive)觸控依舊保留使用。前者是利用觸碰時電磁場(electric field)電容量的變化來偵測;後者是依據電阻值的不同來設計各種應用。
使用 LSM303AGR 這顆動作感測器(motion sensor)來量測主板運動時 XYZ 三軸的加速度(acceleration)值。另一方面,這顆 IC 也提供磁場強度檢測的功能。
關於環境音量的偵測,micro:bit 主板的電路上配有 Knowles SPU0410LR5H-QB-7 麥克風(microphone)做為聲音感測的元件。
micro:bit V2 收集資料的方式
micro:bit V2 的中央處理器(Nordic nRF52833,512 KB 快取記憶體,128 KB SRAM)增加了記憶體容量,因此相較於 micro:bit V1 可以置入更多的程式碼與資料。因此,微軟的 MakeCode 增加了一個擴充積木(extension block)來實現以一片 Microbit 板子就能當作資料記錄器使用。
【範例】計步器
當然,傳統使用電腦序列埠(serial port)做為感測資料傳輸通道的模式依舊保留著(模式二)。倘若配合 micro:bit SoC(System on Chip)的 2.4GHz 無線廣播通信的功能,我們也能以多機的模式(模式三)來多方搜集到更多不同的感測資料。
Lesson01
- 模式一:單機模式(V2)
micro:bit V2 版加大了記憶體的容量,我們就可以使用圖 3 的擴充積木來撰寫程式將圖 1 所採集到的各種感測值儲存在 micro:bit 內部以供後續的分析。

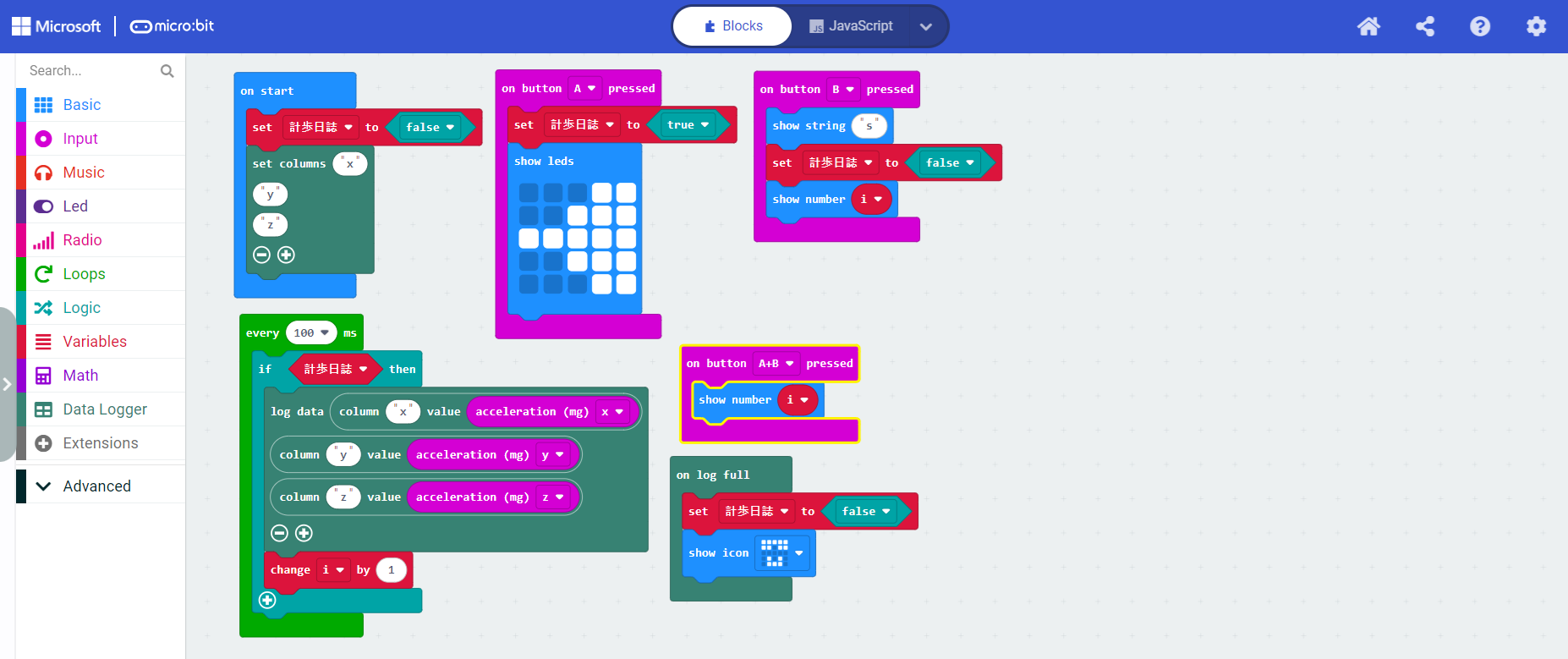
圖 3:micro:bit V2 專用支援 data Logger 功能的擴充積木 我們先設置好計步器(step counter)的測試情境,並以電池盒或電池背板供給 micro:bit 外部電源(external power)。然後,我們依據以下方式來啟動計步日誌記錄(圖 4):
A:開始計步、B:停止計步、A+B:顯示步數。每 0.1 秒記錄加速度感測器的 XYZ 測值。
其中,我們用了「計步日誌」這個變數來切換日誌的啟動狀態。
- 積木程式

- 文字程式
datalogger.onLogFull(function () { 計歩日誌 = false basic.showIcon(IconNames.Fabulous) }) input.onButtonPressed(Button.A, function () { 計歩日誌 = true basic.showLeds(` . . . # # . . # # # # # # # # . . # # # . . . # # `) }) input.onButtonPressed(Button.AB, function () { basic.showNumber(i) }) input.onButtonPressed(Button.B, function () { basic.showString("s") 計歩日誌 = false basic.showNumber(i) }) let i = 0 let 計歩日誌 = false 計歩日誌 = false datalogger.setColumnTitles( "x", "y", "z" ) loops.everyInterval(100, function () { if (計歩日誌) { datalogger.log( datalogger.createCV("x", input.acceleration(Dimension.X)), datalogger.createCV("y", input.acceleration(Dimension.Y)), datalogger.createCV("z", input.acceleration(Dimension.Z)) ) i += 1 } })當計步日誌記錄好了之後,我們將 micro:bit 接到電腦上。在檔案總管中查看 micro:bit 內部的「MY_DATA.HTM」檔,就能看到日誌裡頭的數值了。
Lesson02
- 模式二:單機模式(V1/V2)
模式一直接將資料存在 micro:bit 內部固然方便,但它小小的「腦容量」能儲存的測資仍是有限的。相對的,如果能將這些資料都送往電腦處理(或者往雲端資料庫送),這樣要存到幾 GB、幾 TB 就都不是問題了啊!
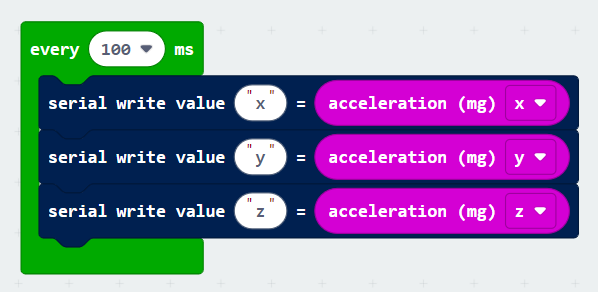
我們將 micro:bit 開發板內建的加速度感測器測值每 0.1 秒都經由序列埠( micro:bit ─ USB 傳輸線 ─ 電腦)將之送到連接的電腦上(圖 5)。
- 積木程式

圖 5:使用序列通訊來傳送測值的參考程式 - 文字程式
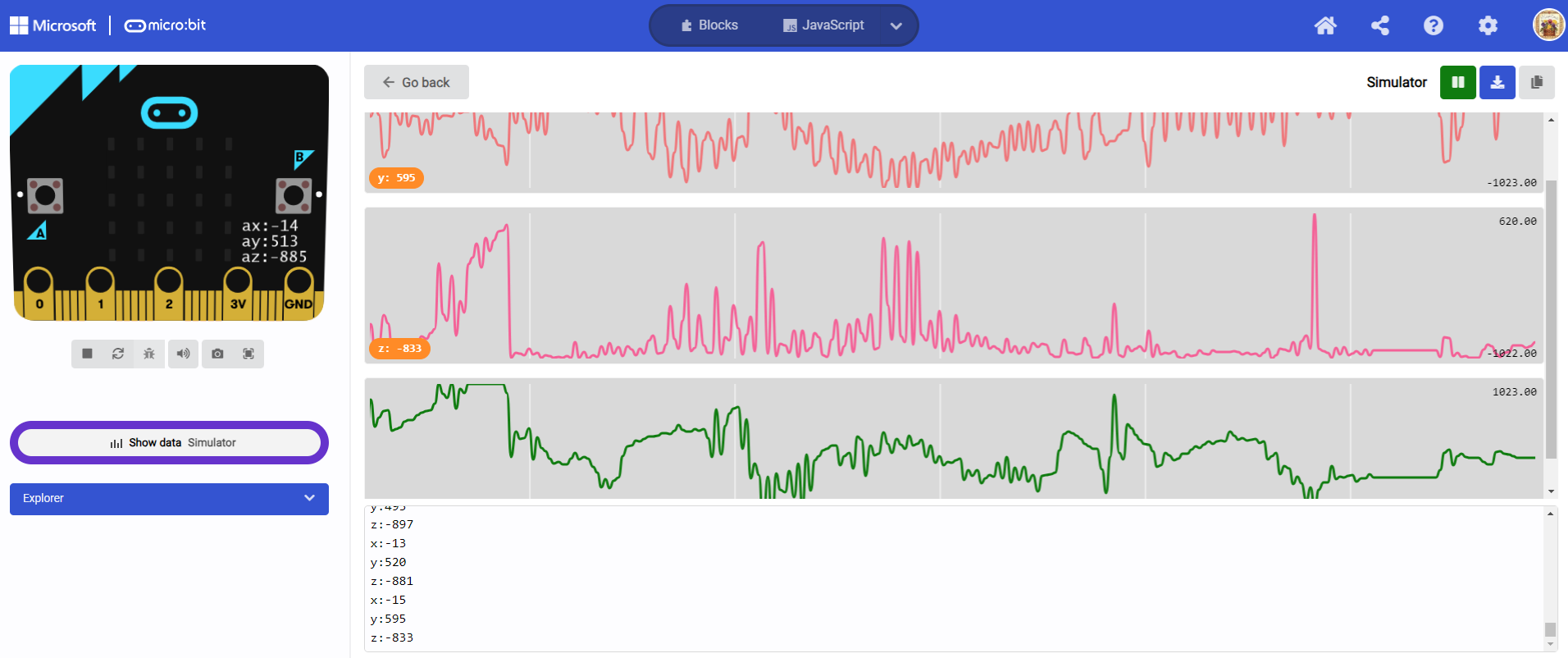
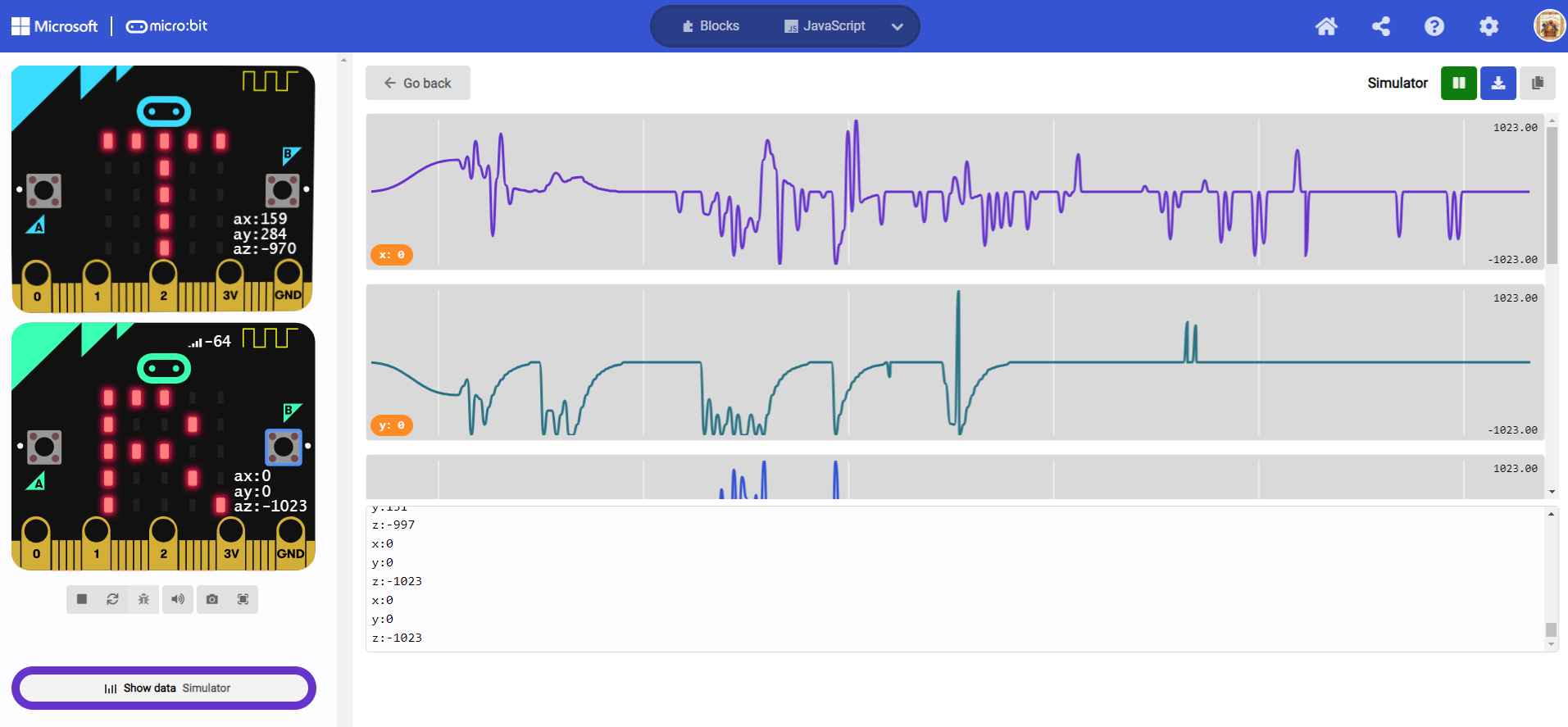
loops.everyInterval(100, function () { serial.writeValue("x", input.acceleration(Dimension.X)) serial.writeValue("y", input.acceleration(Dimension.Y)) serial.writeValue("z", input.acceleration(Dimension.Z)) })按下 MakeCode 左側,模擬器下方的「Show data 模擬器」按鈕(圖 6)後,就能看到即時取得的監控資料。當然,我們也可以將之匯出成 .csv,並以試算表程式進行深入的資料處理與分析。

圖6. 測值即時監看切換按鈕 Lesson03
- 模式三:多機模式(V1/V2)
模式一適合需要移動式量測的場景,但只能儲存的短時間的資料量。另一方面,模式二適合定點量測的應用(例如:環境溫溼度監控)。然而,若需要結合移動性與較長的記錄時間的話,模式三以無線電廣播通信的方式結合多塊 micro:bit 來實現「Client/Server」的傳輸架構。在此,我們僅以簡化的雙機(dual machine)傳送(transmit) Tx 與接收(receive) Rx 方式來詳細解說其控制的方法。
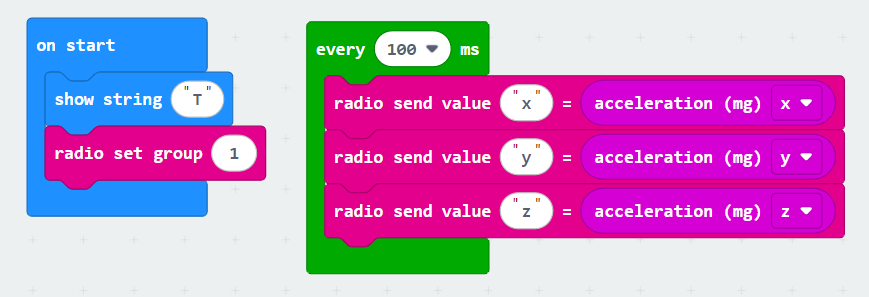
Tx:傳送端的 micro:bit 每 0.1 秒將加速度感測器的 XYZ 測值傳送出(圖 7)。
- 積木程式

圖7. 多機模式的傳送端 Tx - 文字程式
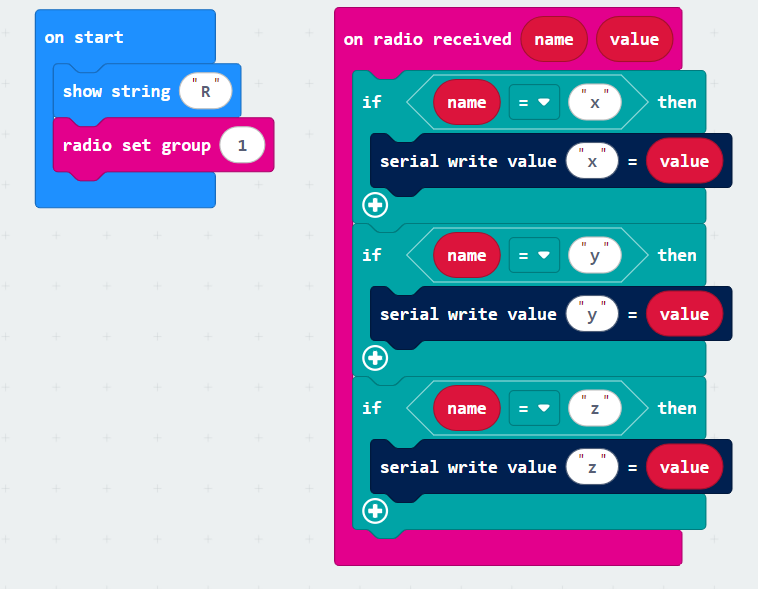
basic.showString("T") radio.setGroup(1) loops.everyInterval(100, function () { radio.sendValue("x", input.acceleration(Dimension.X)) radio.sendValue("y", input.acceleration(Dimension.Y)) radio.sendValue("z", input.acceleration(Dimension.Z)) })Rx:接收端的 micro:bit 如果收到傳送端送來 XYZ 任何一軸的測值就往連接電腦的序列埠送(圖 8)。
- 積木程式

圖 8:多機模式的接收端 Rx - 文字程式
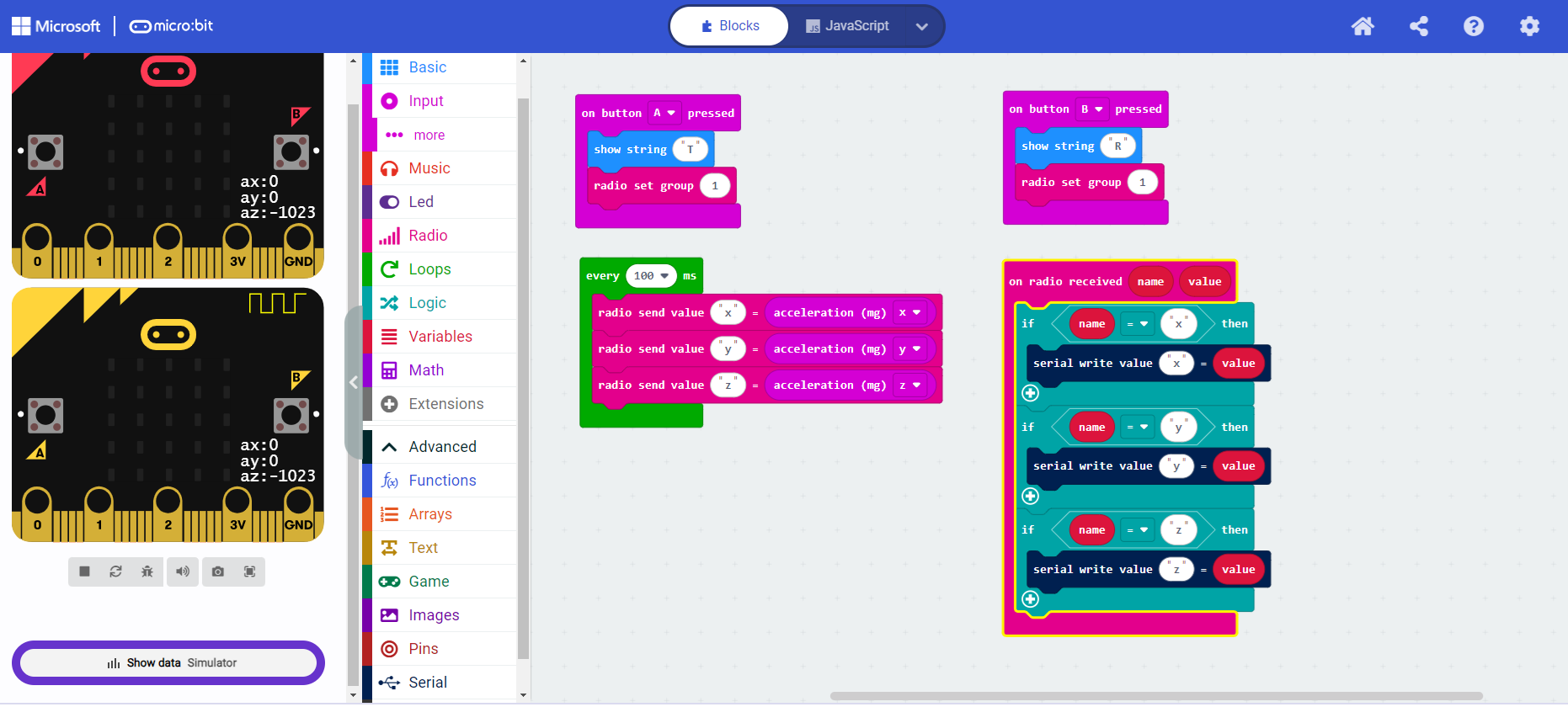
radio.onReceivedValue(function (name, value) { if (name == "x") { serial.writeValue("x", value) } if (name == "y") { serial.writeValue("y", value) } if (name == "z") { serial.writeValue("z", value) } }) basic.showString("R") radio.setGroup(1)將兩個程式寫在同一個專案,並且使用按鈕來驅動發送廣播訊號。
- 積木程式

- 文字程式
input.onButtonPressed(Button.A, function () { basic.showString("T") radio.setGroup(1) }) input.onButtonPressed(Button.B, function () { basic.showString("R") radio.setGroup(1) }) radio.onReceivedValue(function (name, value) { if (name == "x") { serial.writeValue("x", value) } if (name == "y") { serial.writeValue("y", value) } if (name == "z") { serial.writeValue("z", value) } }) loops.everyInterval(100, function () { radio.sendValue("x", input.acceleration(Dimension.X)) radio.sendValue("y", input.acceleration(Dimension.Y)) radio.sendValue("z", input.acceleration(Dimension.Z)) })- 模擬器執行結果

有實驗數據了,然後呢?
Lesson04
我們使用上一面的三個模式取得感測器的測資之後才正是專案的第一步而已。假設─我們要將micro:bit裝設在鞋子上面,那麼取得的數據要分析什麼呢?如果你曾經用使過 手機 app、Apple Watch、健康手環之類的計步器功能,應該就會發現:走 10 步之後,這些儀器是否真的能夠感測到實際的步數了嗎?