理解 micro:bit 開發板
-
聲音感測
micro:bit 的聲音感測方式有兩種:
1. 語音辨識(speech recognition)
透過下達語音指令(voice command)來控制電子元件,例如:開燈、關燈等功能
2. 音量控制(voice-volume control)
根據音量大小作為電子元件控制的標準,例如:當音量超過門檻值(threshold)時,發出噪音警報等功能。
創意發想
我們可以運用雙層曼陀羅(Mandala)來進行聲音感測的創意發想,搭配燈條(strip)製作出適用於各種場合的作品,例如:露營照明、汽車燈飾等。而燈條的控制也包含了遙控、聲控等方式。
此外,關於 WS2812B 燈條,值得一提的是它的硬體連接方式,可以使用 micro:bit 開發板內建的感測器(sensor),例如:麥克風、加速度計、陀螺儀等,來控制燈條閃爍變化的各種樣式(pattern),例如:流水燈、呼吸燈、彩虹燈等,不需要再外接硬體設備,就可以達成各種效果。
探究實作
- 燈條應用及其控制之創意曼陀羅發想
WS2812B 燈條是世界半導體(Worldsemi)生產的產品,它採用可程式控制的(programmable)全彩 5V 5050 燈珠(圖 1),是我們可以用來理解 micro:bit 的外接的顯示(display)的示範元件,了解如果將 Microbit 與外部硬體連接的構造與方式。

圖 1:世界半導體生產的串接 5050 燈珠的 WS2812B 燈條 - 串接(cascade)
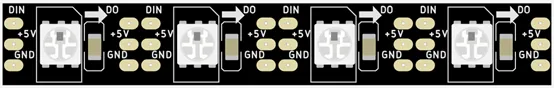
不同的燈珠之間,會以「+5V、DIN(資料輸入,data in)、GND(接地,ground)」的「SVG(Signal Voltage Ground)」方式相串接(圖 2)。其中,前一顆燈珠的控制資料會從 DO(資料輸出,data out)輸出,並將之由下一顆燈珠的 DIN 讀入。

圖 2:WS2812B 的連接端點 - 問題發想
以 8×8 共 64 格的雙層曼陀羅設計一個「聲控汽車燈飾」。
- 問題拆解
Microbit 內建感測器,非常適合做為硬體的內層,進一步來連接外接裝置設備,做為硬體外層的控制版,以下我們就以設定的問題(如圖 3 )來詳細地說明 Microbit 在聲音感測與與燈條控制的問題拆解。

圖 3:曼陀羅創意發想工具 1. KSB048 擴充板
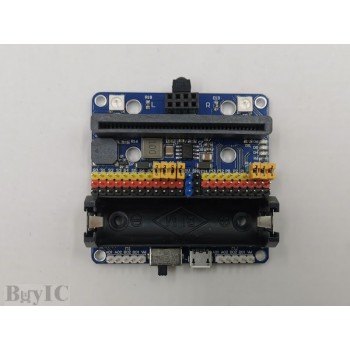
為了方便 micro:bit 與 WS2812B 燈條能夠互相連接,我們選用了凱斯電子科技的 KSB048 這塊擴充板(圖 4),它本身能提供兩種電壓(3V/5V)的輸出與輸入腳位( I/O )。

圖 4:3V/5V 雙電壓輸出的 I/O 擴充板 KSB048 2. 燈條接線
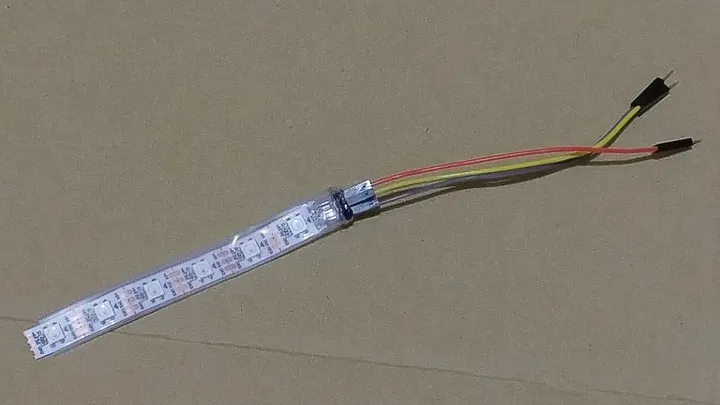
將 WS2812B 燈條接到 KSB048 擴充板的 P1 接腳(pin),使用以下的的接線方式連接:
KSB048,WS2812B:黃,DIN、紅,+5V、黑,GND

圖5. KSB048 擴充板的 P1 接腳(pin) 3. 聲音感測
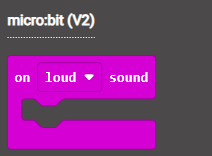
MakeCode 提供了聲音感測事件(sound event)控制積木來攔截聲量大小聲的變動情況。

圖 6:聲音事件積木 4. 情境設定
當 micro:bit 收到聲音觸發信號(例如:拍手一下)時,計數器加一並多點亮一顆 WS2812B 燈條上的 LED 燈珠。當 15 顆 LED 燈珠全都點亮時,就會發出警示音效,並且將計數歸零。
5. 實作流程
在開始實做聲控燈的程式控制之前,我們需要先將 WS2812B 燈條的擴充積木 neopixel 加到 MakeCode 中。

圖 7: WS2812B 燈條控制的擴充積木 實作流程可以分為以下三個步驟:
Lesson1
(1) WS2812B 燈條控制
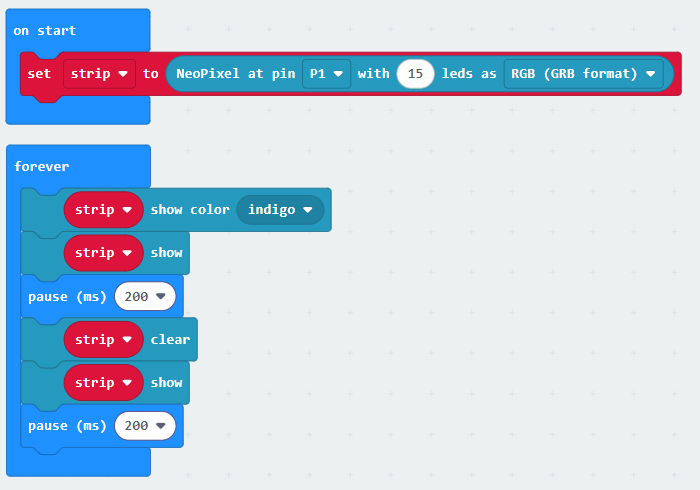
(一)燈條初始化:設定燈條的連接腳位(使用 P1)及燈條上的燈珠數(使用 15 顆燈珠的 WS2812B 燈條)。
(二)設定顏色(本文使用 indigo 靛青色)或清除(clear)色彩。
(三)顯示(show)色彩變化。- 積木程式

圖8:WS2812B 燈條控制 - 文字程式
let strip = neopixel.create(DigitalPin.P1, 15, NeoPixelMode.RGB) basic.forever(function () { strip.showColor(neopixel.colors(NeoPixelColors.Indigo)) strip.show() basic.pause(200) strip.clear() strip.show() basic.pause(200) })- 執行結果

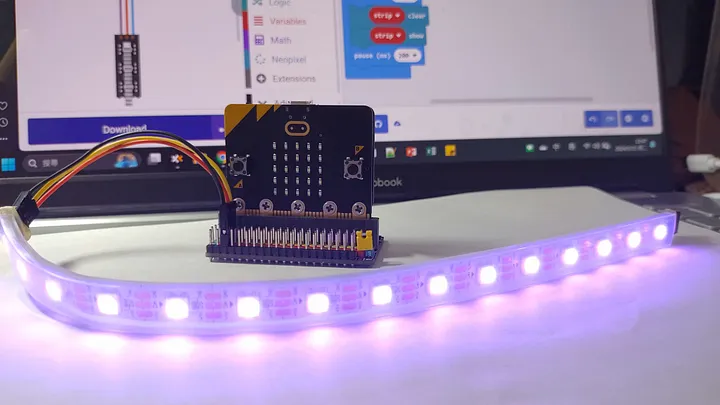
圖 9:燈條控制三部曲 Lesson2
(2) 軟硬體整合的程式設計
經過上一個步驟的燈條控制概念的學習,我們就可以創作出具有軟硬體整合的聲音感測與燈條控制的程式設計作品。其中,因為我們使用的 WS2812B 燈條只有 15 顆珠,當聲音感測的計數器達到 2次後讓15 顆燈珠全亮,然後燈條即不再變化。
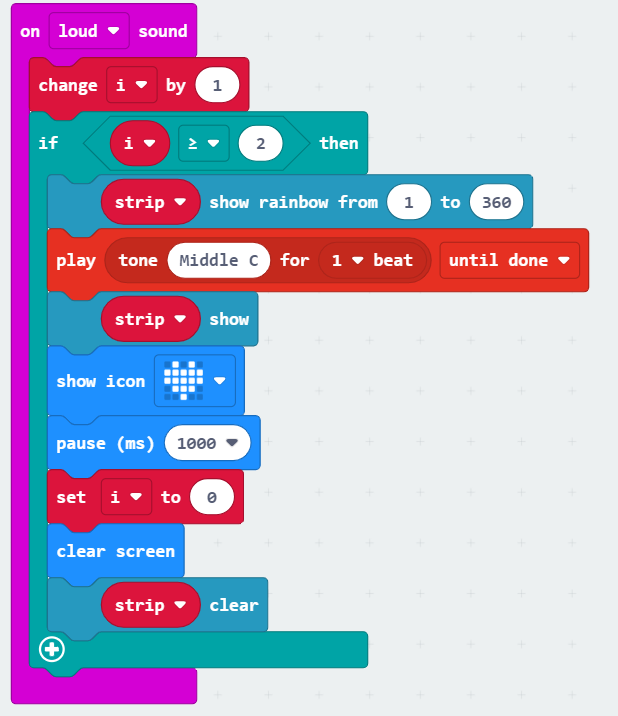
- 積木程式

圖 11:聲控燈條的程式碼 - 文字程式
input.onSound(DetectedSound.Loud, function () { i += 1 if (i >= 2) { strip.showRainbow(1, 360) music.play(music.tonePlayable(262, music.beat(BeatFraction.Whole)), music.PlaybackMode.UntilDone) strip.show() basic.showIcon(IconNames.Heart) basic.pause(1000) i = 0 basic.clearScreen() strip.clear() } }) let i = 0 let strip: neopixel.Strip = null strip = neopixel.create(DigitalPin.P1, 15, NeoPixelMode.RGB) i = 0 strip.clear()- 執行結果
