使用 micro:bit 開發板
-
Lesson1
【範例】亂數
利用 micro:bit 內建的按鈕,當按鈕A被按下時,在 micro:bit 內建的 5*5 LED 顯示 0-100 的數字中隨機挑選一個。
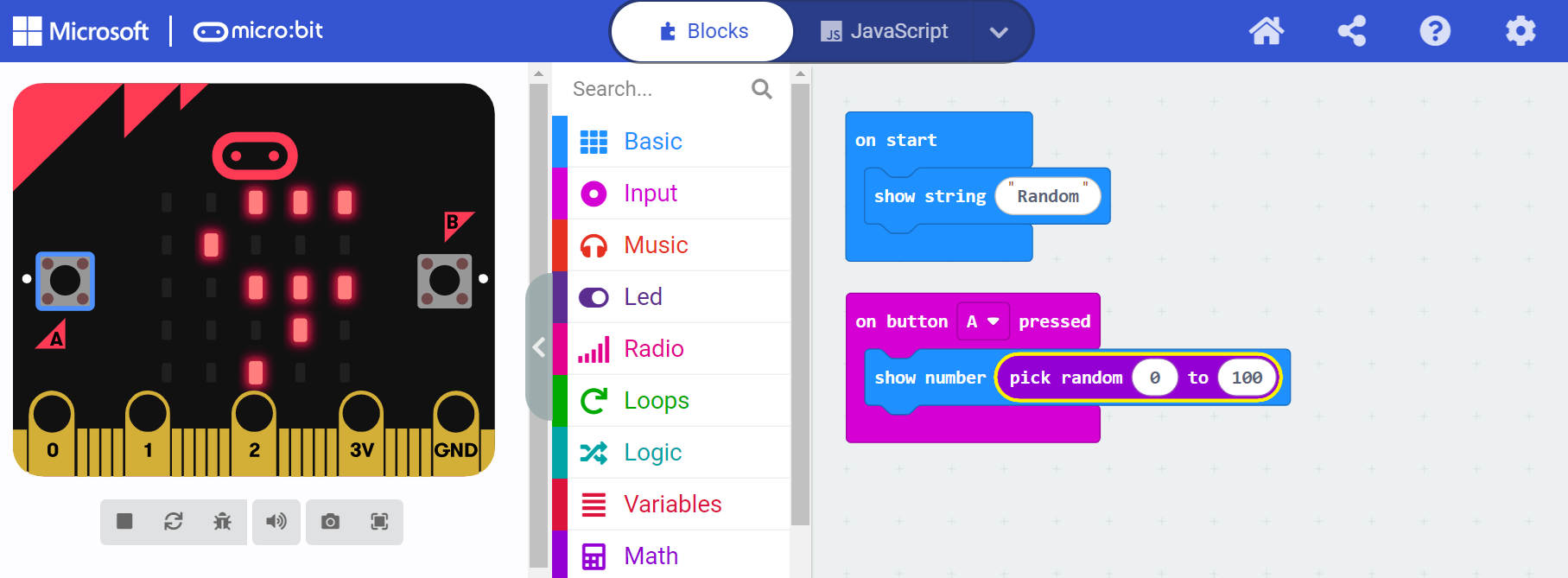
- 積木語言

- 文字語言
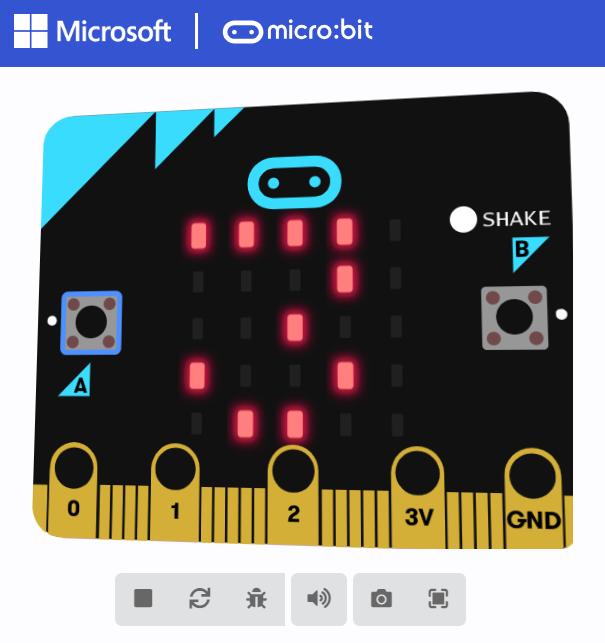
input.onButtonPressed(Button.A, function () { basic.showNumber(randint(0, 100)) }) basic.showString("Random")- 執行結果

Lesson2
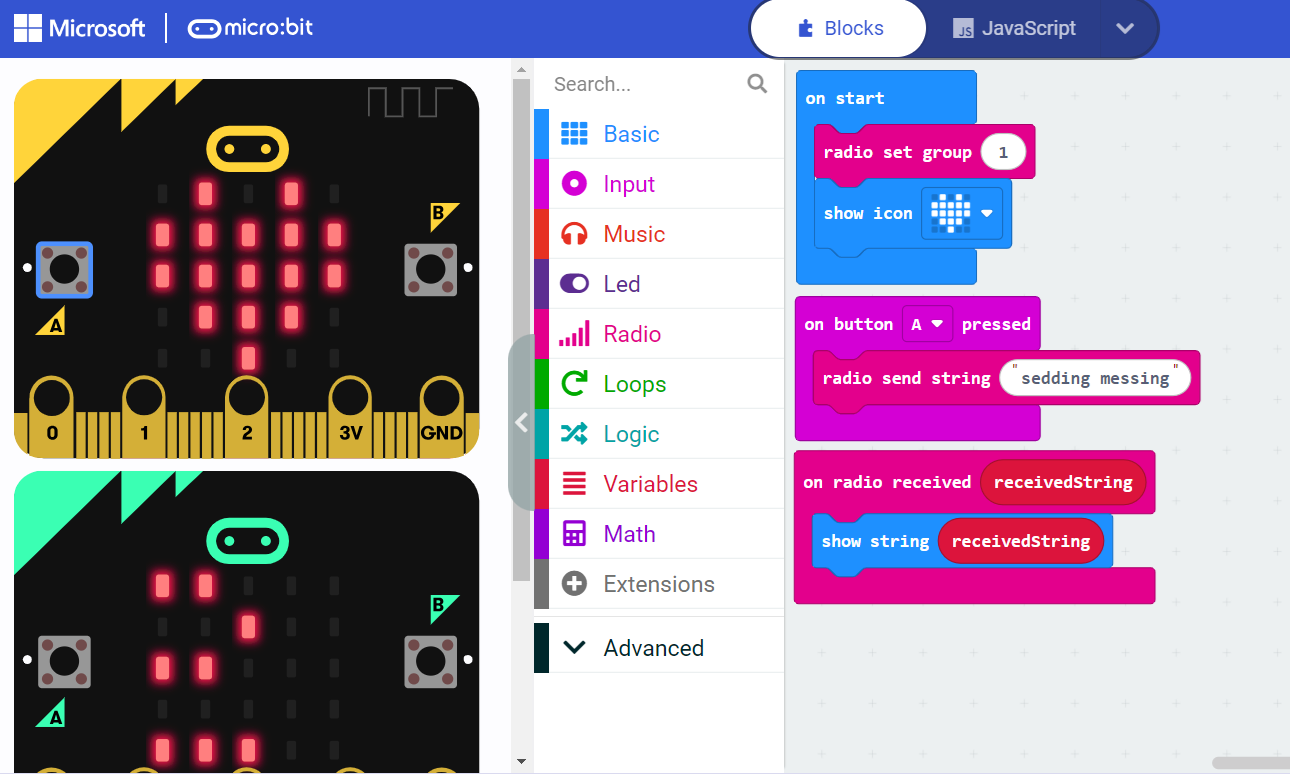
【範例】通訊
利用 micro:bit 內建的Radio積木,可以讓 micro:bit 互相傳送訊息,達到通訊的效果。
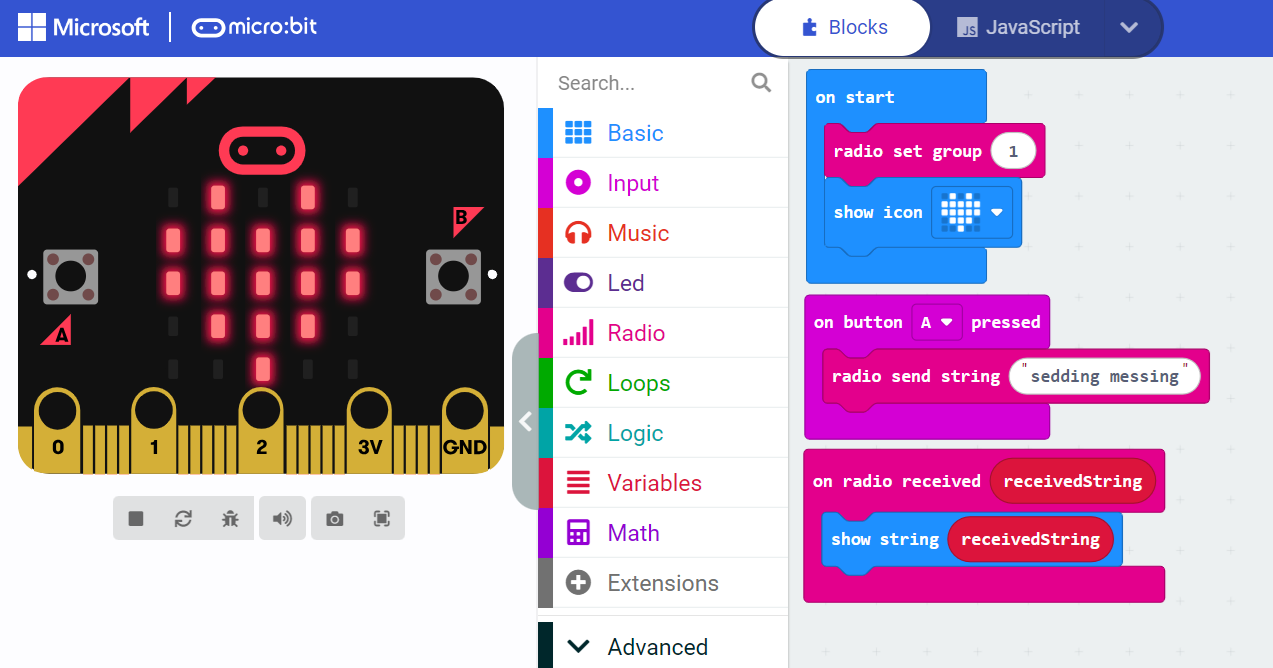
- 積木程式

- 文字程式
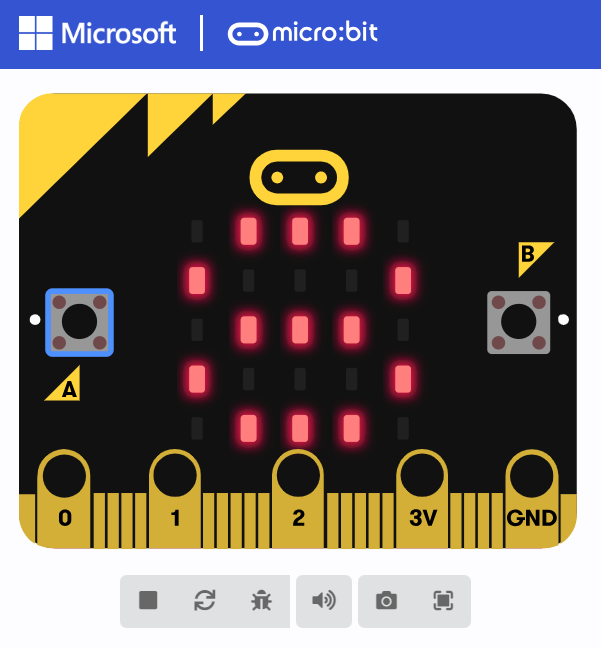
input.onButtonPressed(Button.A, function () { radio.sendString("sedding messing") }) radio.onReceivedString(function (receivedString) { basic.showString(receivedString) }) radio.setGroup(1) basic.showIcon(IconNames.Heart)- 執行結果

Lesson3
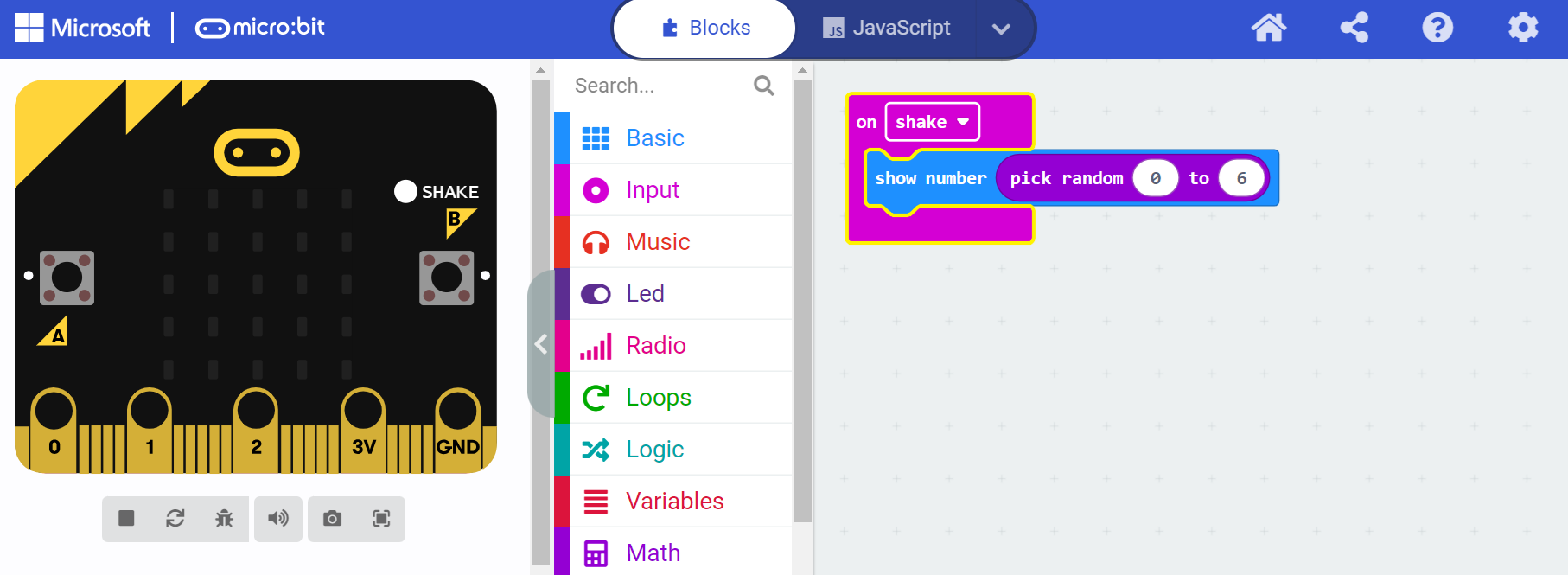
【範例】擲骰子
利用 micro:bit 內建的「晃動」感測器,micro:bit 被晃動時,隨機在 micro:bit 內建的 5*5 LED 顯示 1-6 的數字中隨機挑選一個,代表擲骰子的結果。
- 積木程式

- 文字程式
input.onGesture(Gesture.Shake, function () { basic.showNumber(randint(0, 6)) })- 執行結果