近代藝術家(2)
-
製作完一頁電子書,再來我們要使用目錄的概念來建立一本電子書。我們可以透過美國芝加哥藝術博物館以CC0協議開放的館藏圖庫(近5萬張名畫圖片免費下載),來練習實作一本近代藝術家電子書,圖庫網址: https://www.artic.edu/collection
開始撰寫近代藝術家(以莫內為例)的電子書,操作步驟如下:
- 點選畫面左方右上角的「+」號新增頁面,如下圖。

- 修改頁面的名稱,如下圖。

開始撰寫近代藝術家電子書
開始撰寫近代藝術家電子書,請在 Playgounds 程式碼區輸入以下的程式:
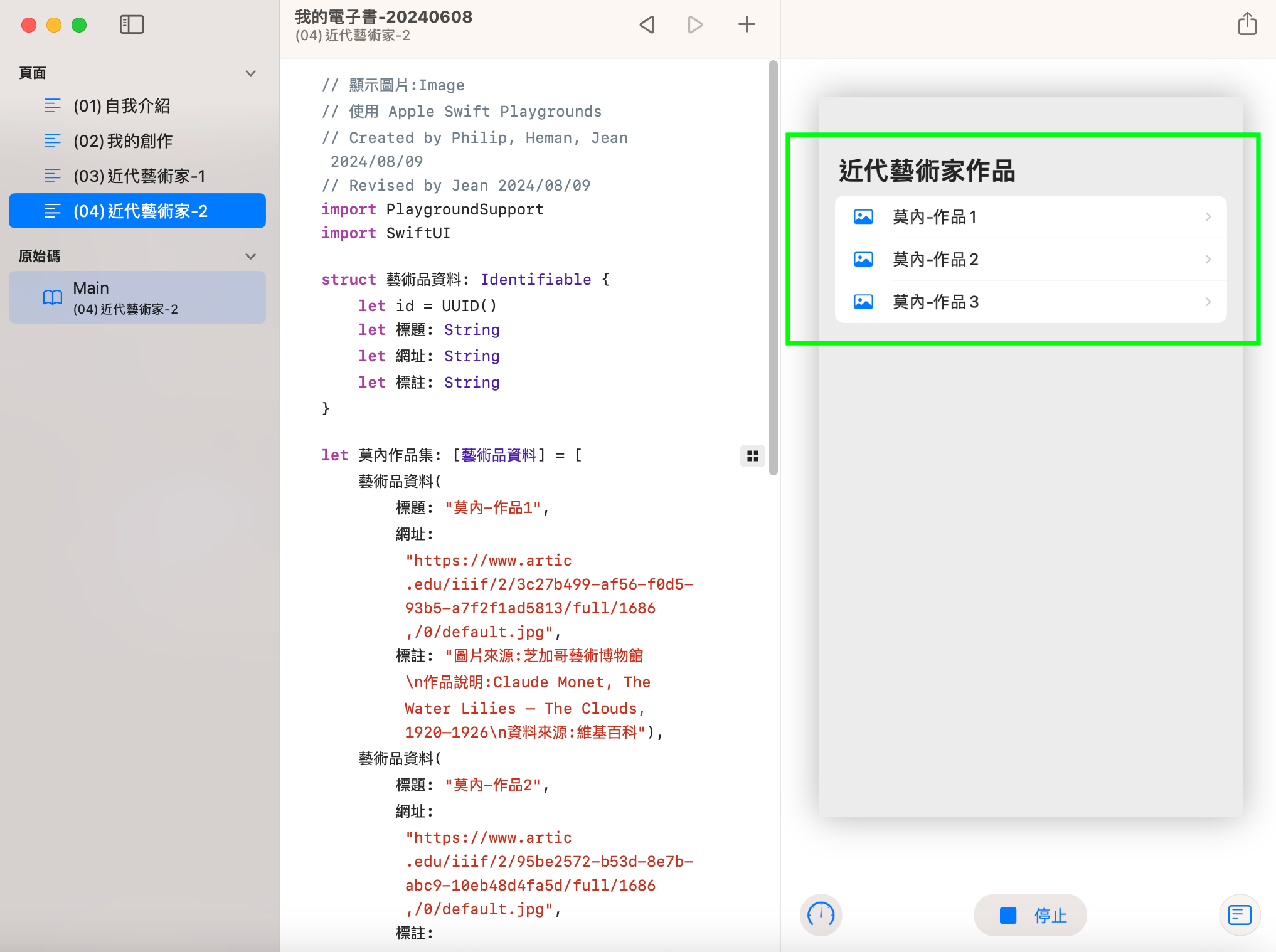
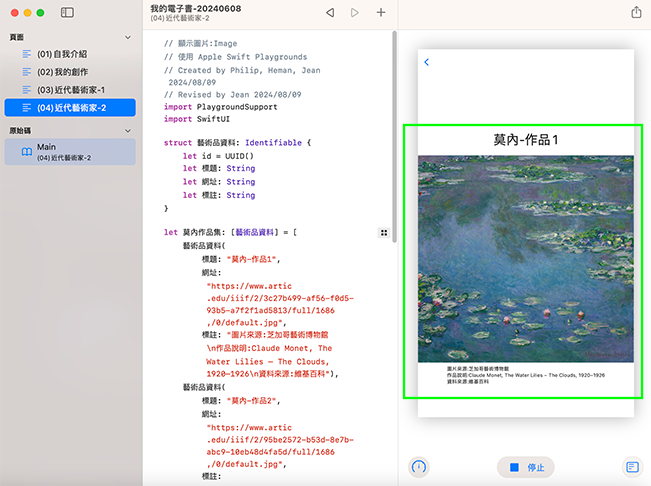
// 顯示圖片:Image // 使用 Apple Swift Playgrounds // Created by Philip, Heman, Jean 2024/08/09 // Revised by Jean 2024/08/09 import PlaygroundSupport import SwiftUI struct 藝術品資料: Identifiable { let id = UUID() let 標題: String let 網址: String let 標註: String } let 莫內作品集: [藝術品資料] = [ 藝術品資料( 標題: "莫內-作品1", 網址: "https://www.artic.edu/iiif/2/3c27b499-af56-f0d5-93b5-a7f2f1ad5813/full/1686,/0/default.jpg", 標註: "圖片/資料來源:芝加哥藝術博物館\n作品說明:Claude Monet, The Water Lilies – The Clouds, 1920–1926"), 藝術品資料( 標題: "莫內-作品2", 網址: "https://www.artic.edu/iiif/2/95be2572-b53d-8e7b-abc9-10eb48d4fa5d/full/1686,/0/default.jpg", 標註: "圖片/資料來源:芝加哥藝術博物館\n作品說明:The Beach at Sainte-AdresseDate: 1867"), 藝術品資料( 標題: "莫內-作品3", 網址: "https://www.artic.edu/iiif/2/0f1cc0e0-e42e-be16-3f71-2022da38cb93/full/1686,/0/default.jpg", 標註: "圖片/資料來源:芝加哥藝術博物館 \n作品說明:Arrival of the Normandy Train, Gare Saint-LazareDate: 1877") ] struct 圖片: View { let 畫作: 藝術品資料 var body: some View { Text(畫作.標題) .font(.largeTitle) AsyncImage(url: URL(string: 畫作.網址)) { 下載圖片 in 下載圖片 .resizable() .scaledToFit() } placeholder: { ProgressView() } Text(畫作.標註) .font(.caption) } } struct 近代藝術家2: View { var body: some View { NavigationStack { List(莫內作品集) { 作品 in NavigationLink(destination: 圖片(畫作: 作品)) { Label(作品.標題, systemImage: "photo") .font(.title2) .lineLimit(1) } } .navigationTitle("近代藝術家作品") } } } PlaygroundPage.current.setLiveView(近代藝術家2())- 程式執行結果,如下圖。


課堂練習請你依上面的範例,為你自己寫一本具有目錄的電子書。