SwiftUI-圖案篇
-
操作步驟如下:
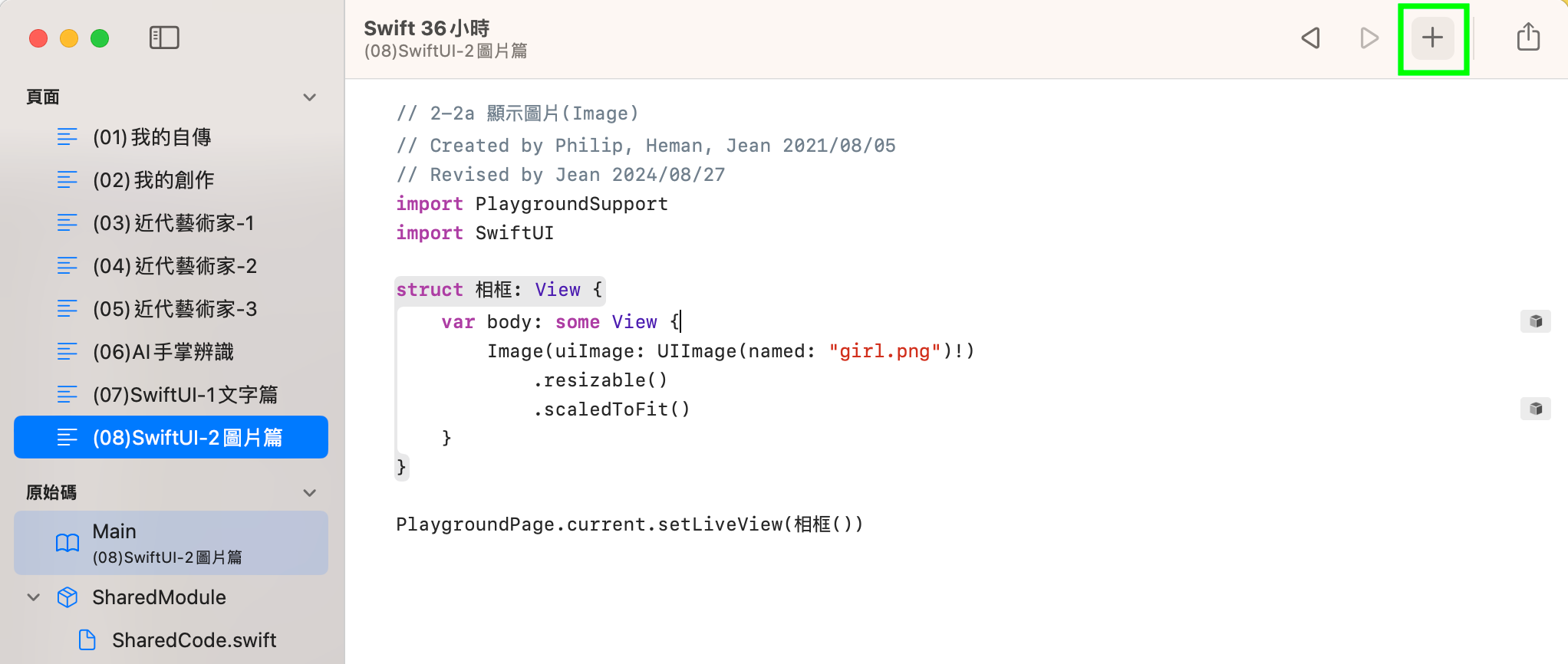
- 選取畫面左方的「+」號新增電子書頁面。

- 將新增的電子書面頁命名為「(08)SwiftUI-2圖片篇」。

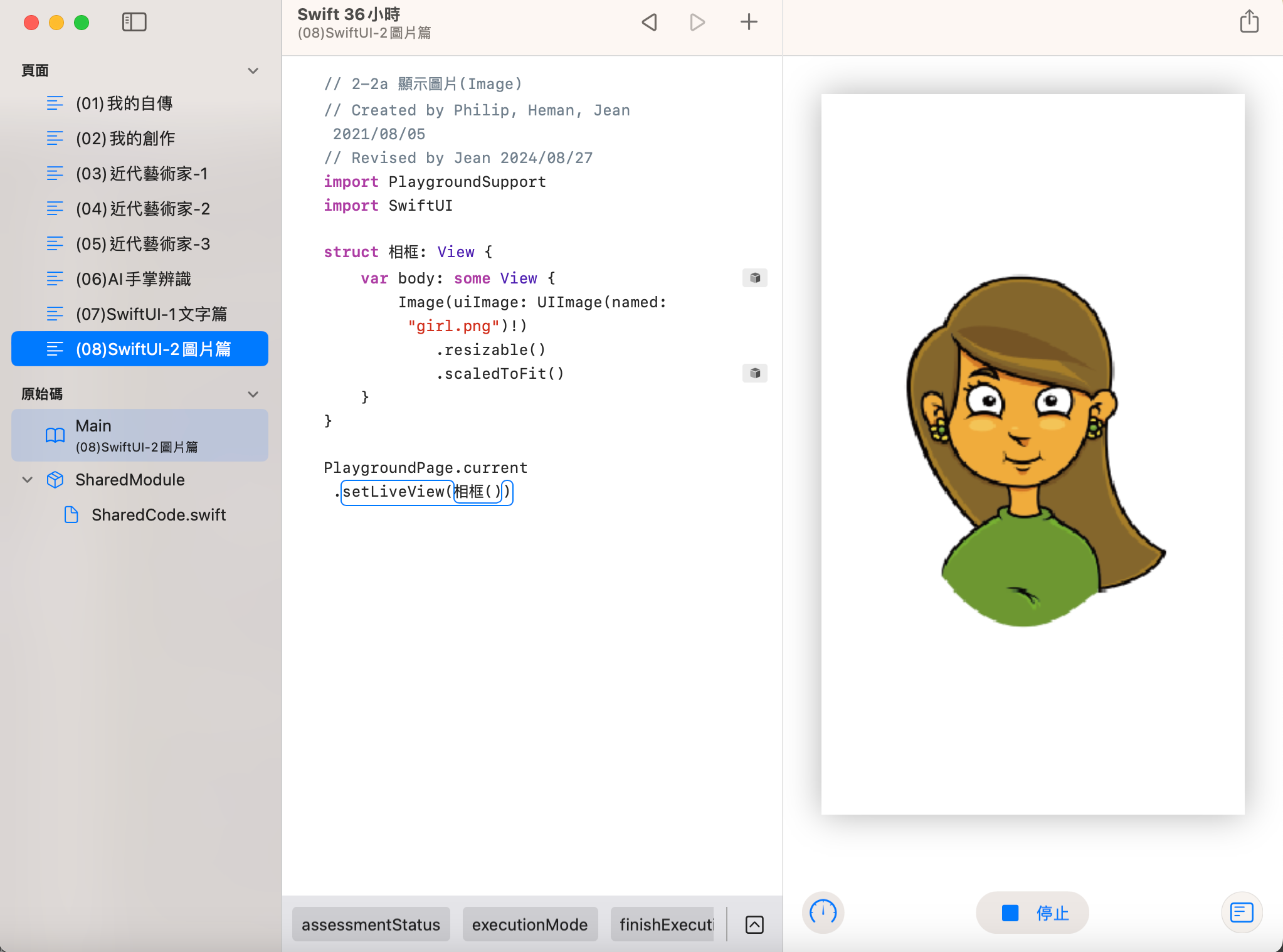
- 在「Main」模組中撰寫程式:
// 2-2a 顯示圖片(Image) // Created by Philip, Heman, Jean 2021/08/05 // Revised by Jean 2024/08/27 import PlaygroundSupport import SwiftUI struct 相框: View { var body: some View { Image(uiImage: UIImage(named: "girl.png")!) .resizable() .scaledToFit() } } PlaygroundPage.current.setLiveView(相框())- 程式執行結果,如下圖。

2-2b 照片二選一
- 範例圖片

圖片來源:openclipart

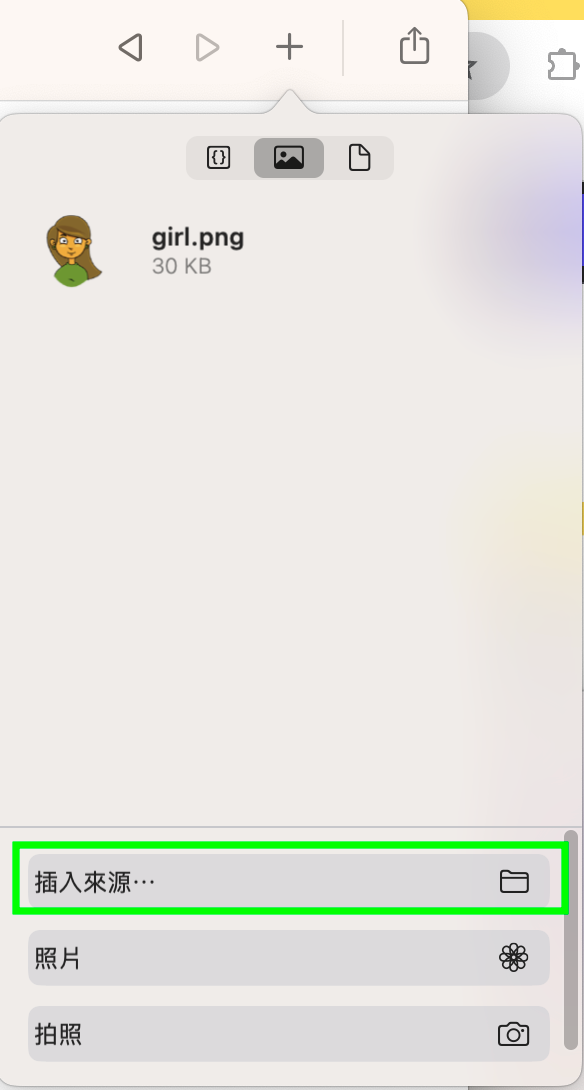
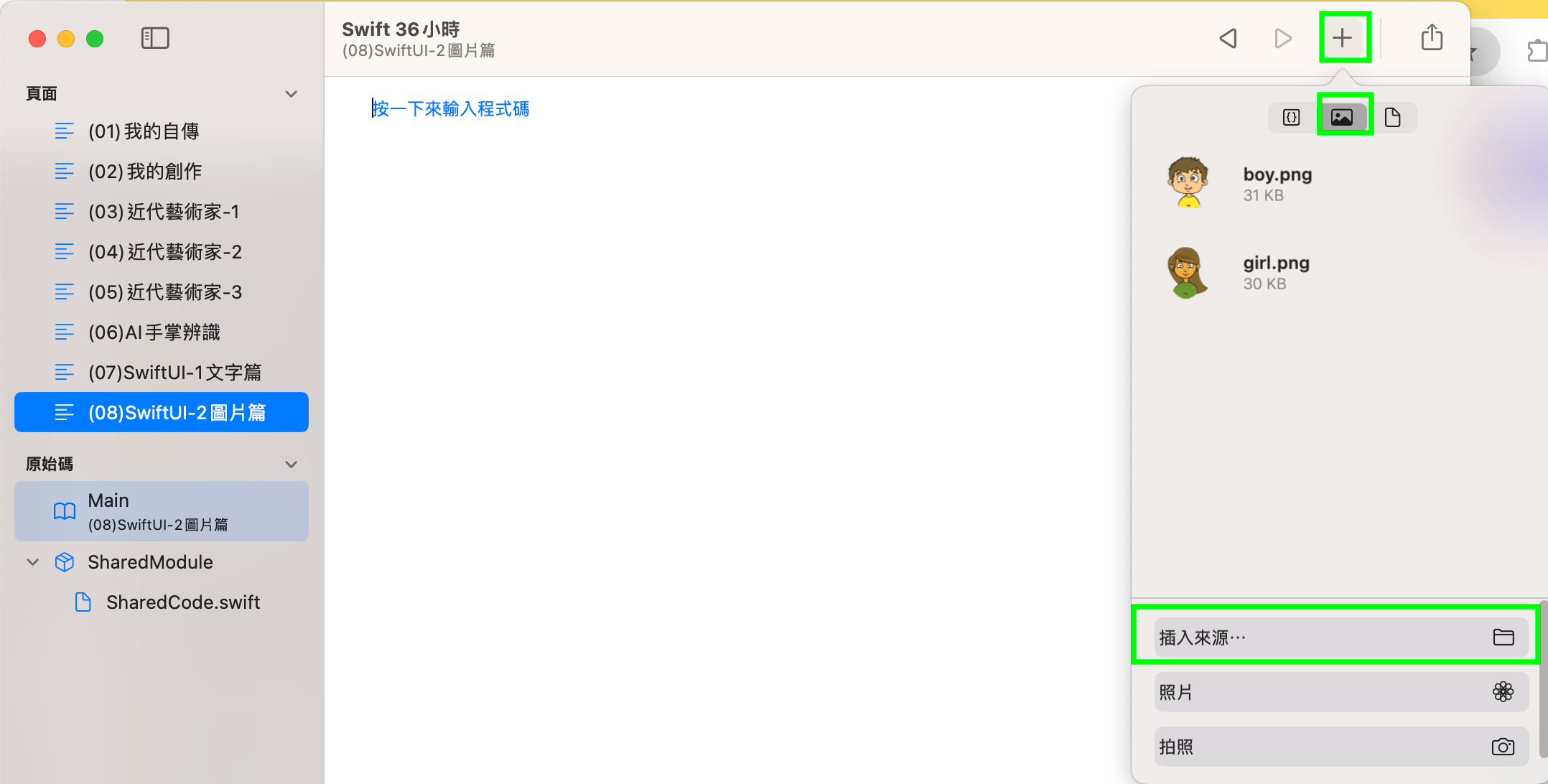
圖片來源:openclipart想在程式裡面顯示圖片的話,先要了解圖片檔案從哪裡讀取,本單元採用的方法是先將圖片檔案準備好在筆電的本機中,然後在 Swift Playgrounds 將圖片檔案匯入,接用 Swift 程式去讀取圖片。匯入圖片的操作過程,如下圖。
- 先點選畫面右方的「+」號新增檔案。

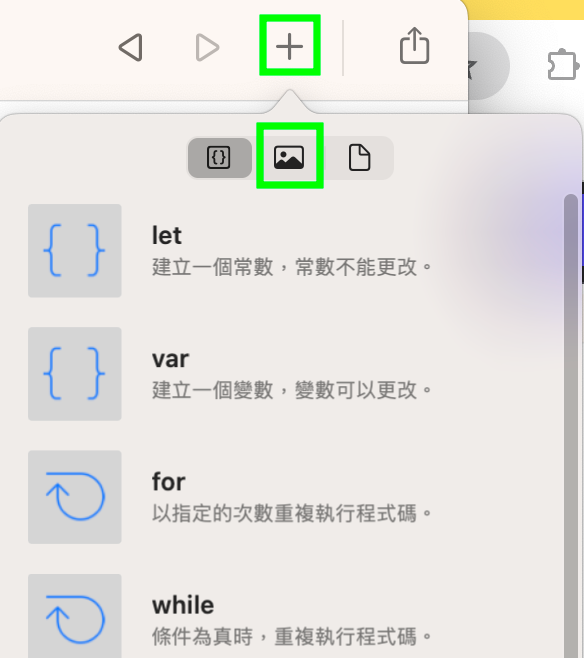
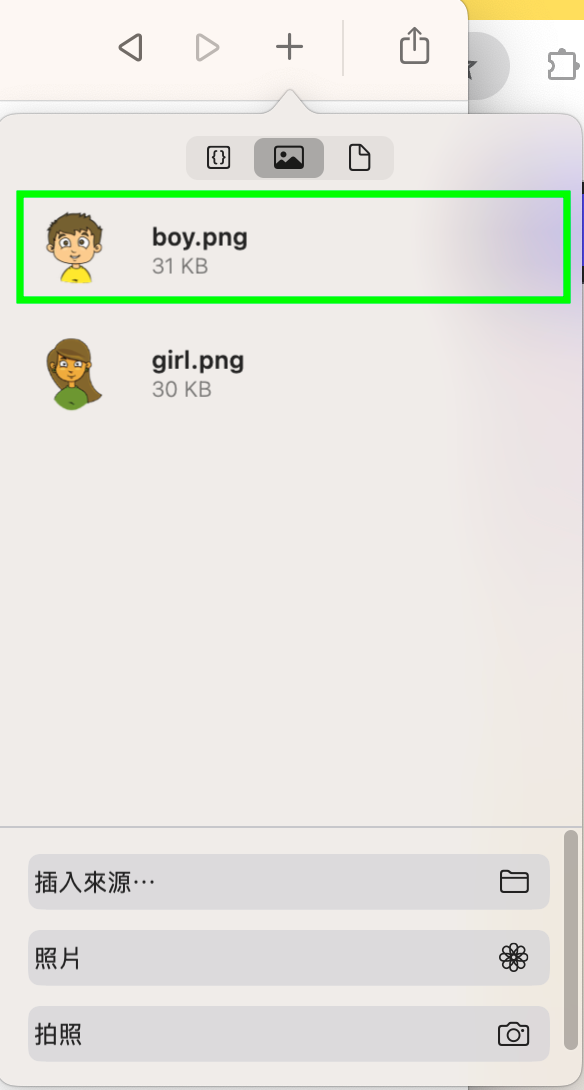
- 點選圖片



- 在「Main」模組中撰寫程式:
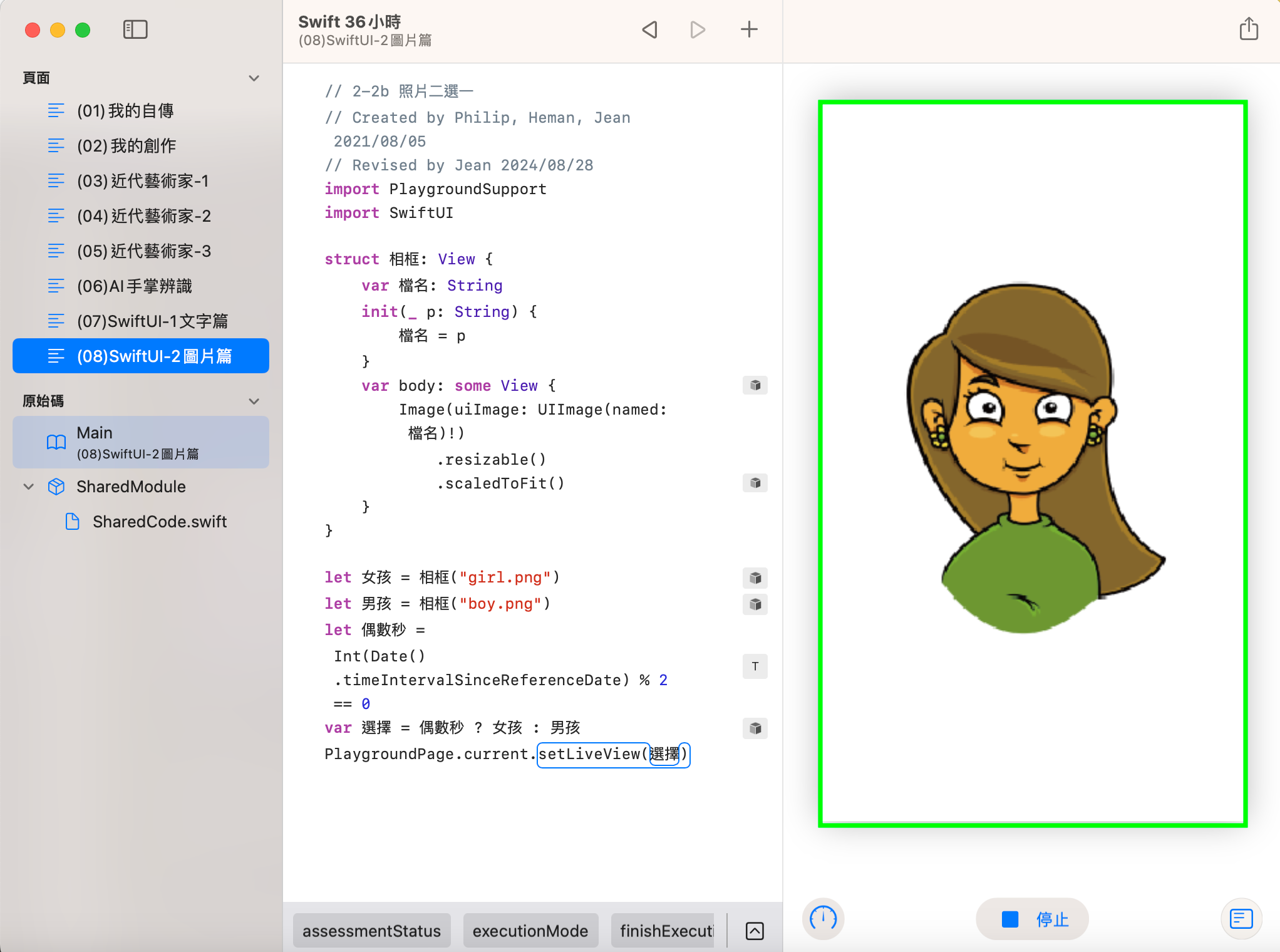
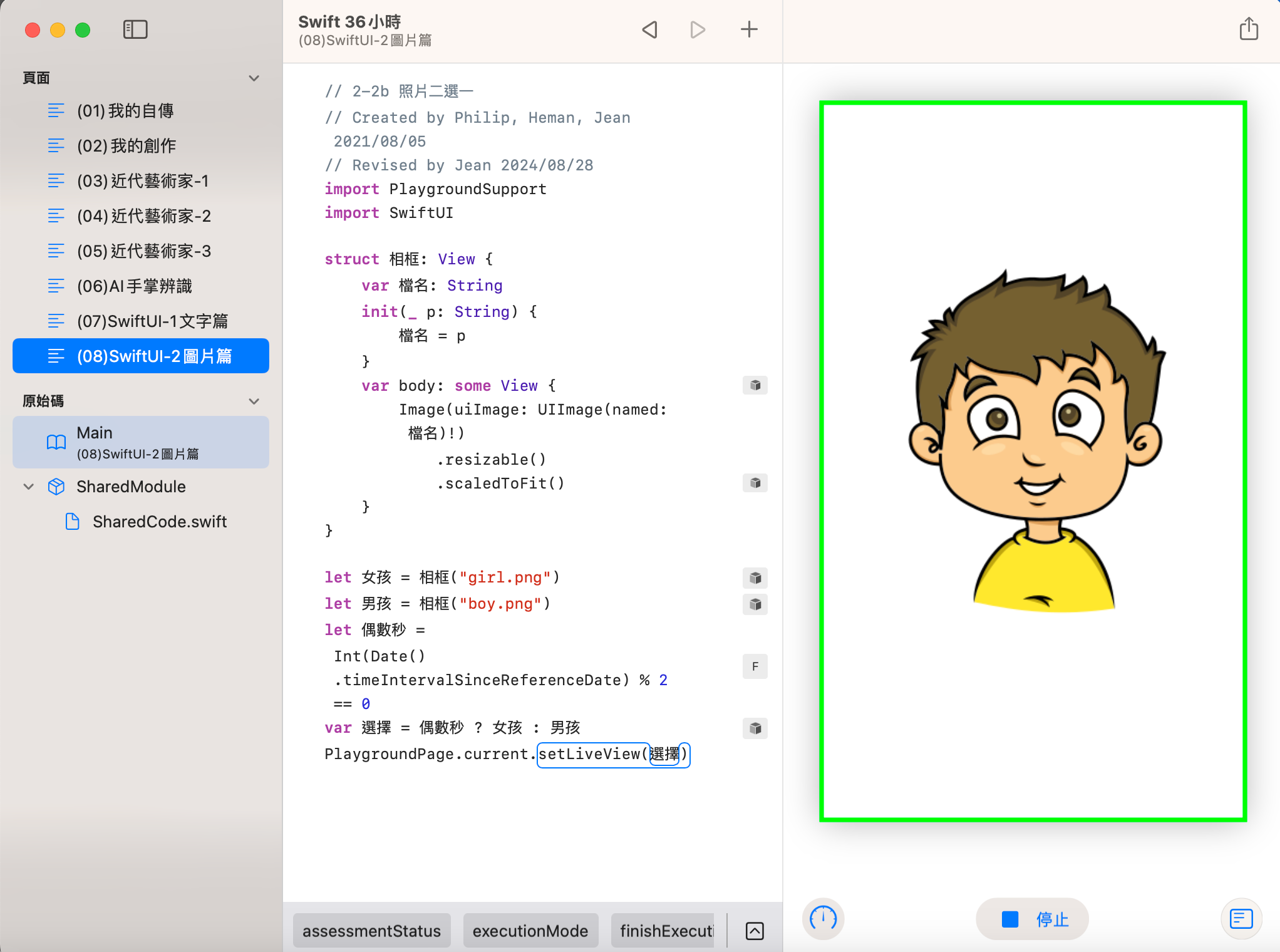
// 2-2b 照片二選一 // Created by Philip, Heman, Jean 2021/08/05 // Revised by Jean 2024/08/28 import PlaygroundSupport import SwiftUI struct 相框: View { var 檔名: String init(_ p: String) { 檔名 = p } var body: some View { Image(uiImage: UIImage(named: 檔名)!) .resizable() .scaledToFit() } } let 女孩 = 相框("girl.png") let 男孩 = 相框("boy.png") let 偶數秒 = Int(Date().timeIntervalSinceReferenceDate) % 2 == 0 var 選擇 = 偶數秒 ? 女孩 : 男孩 PlaygroundPage.current.setLiveView(選擇)【說明】
本程式是執行時會變換照片,需要一直重複「執行」-「停止」-「執行」,每次執行有1/2機會出現不同照片。
- 程式執行結果,如下圖。


2-2c View 修飾語
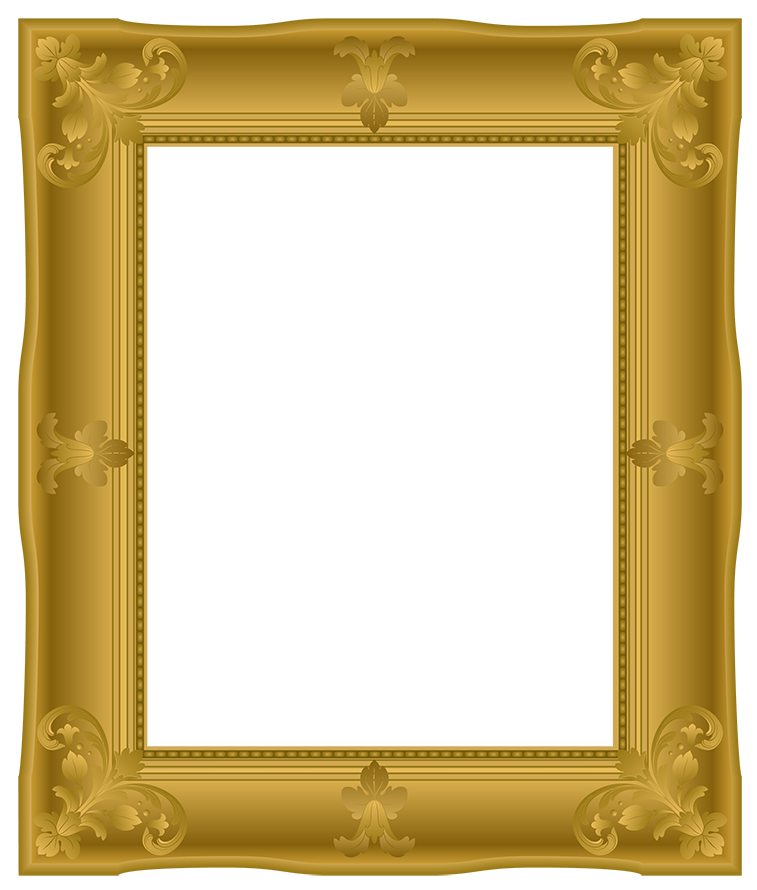
- 範例圖片

圖片來源:openclipart
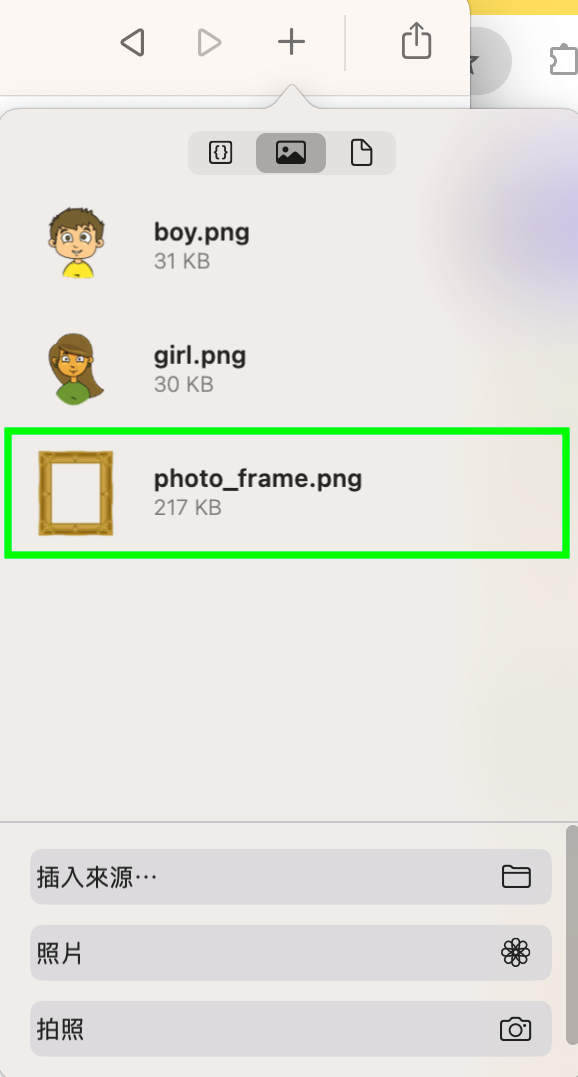
想在程式裡面顯示圖片的話,先要了解圖片檔案從哪裡讀取,本單元採用的方法是先將圖片檔案準備好在筆電的本機中,然後在 Swift Playgrounds 將圖片檔案匯入,接用 Swift 程式去讀取圖片。匯入圖片的操作過程,如下圖。
- 先點選畫面右方的「+」號新增檔案。


- 在「Main」模組中撰寫程式:
// 2-2c View 相框 // Created by Philip, Heman, Jean 2021/08/06 // Revised by Jean 2024/10/06 import PlaygroundSupport import SwiftUI struct 相框: View { var 檔名: String init(_ p: String) { 檔名 = p } var body: some View { Image(uiImage: UIImage(named: 檔名)!) .resizable() .scaledToFit() } } let 偶數秒 = Int(Date().timeIntervalSinceReferenceDate) % 2 == 0 var 選擇 = 偶數秒 ? 相框("girl.png") : 相框("boy.png") let 組合 = 相框("photo_frame.png").overlay(選擇.scaleEffect(0.8)) PlaygroundPage.current.setLiveView(組合)程式執行結果,如下圖。
